服务器是用的阿里云ECS CentOS,本来是用来部署WordPress的,后来接触了Hexo,就把Hexo直接部署到了GitHub pages和Coding Pages上,但是最近发现Coding pages经常抽风,所以我决定将hexo重新部署回服务器上
前言
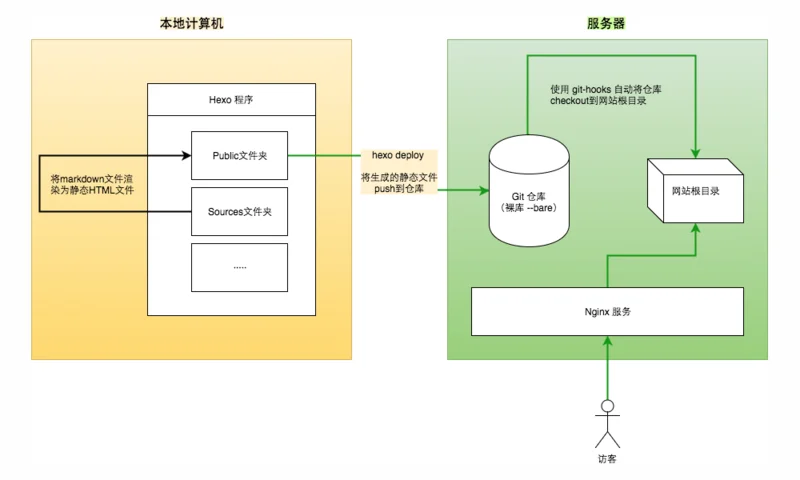
原理
- 使用hexo生成静态文件
- 在云主机上搭建git环境,并将静态文件通过git上传到云主机
- 使用git-hooks实现自动部署
- Nginx用做静态文件服务器,实现外界对博客的访问

环境
本地桌面为Win10,使用的终端为cmder,cmder自带git,理论上使用bash也一样
服务器为 CentOS 7 64bit,默认状态,不使用宝塔面板
开始
登录服务器
1 | $ ssh root@123.125.114.144 |
安装git和nginx
1 | $ yum install git |
添加一个git用户
1 | $ adduser git #添加git用户 |
找到root ALL=(ALL) ALL,在它下方加入一行
1 | git ALL=(ALL) ALL |

1 | $ chmod 400 /etc/sudoers #将其权限修改为文件所有者可读 |
给git用户添加ssh密钥
如果以前使用过给github或者是coding之类的,应该知道这个密钥指的什么,这里我不多说
1 | $ su git #切换到git用户 |
关闭终端,使用ssh git@123.125.114.144重新登录服务器,测试是否能不要密码登录到git用户
创建git仓库并使用git-hooks实现自动部署
1 | $ sudo mkdir /var/repo #新建目录,这是git仓库的位置 |
1 | $ cd /var/repo #转到git仓库的文件夹 |
增加下面两行,当我们从本地push上去时,git-hooks会自动执行下列命令,这是git自带的的方法,表示在/var/repo/blog.git中对/var/www/hexo执行checkout -f命令,可以在我们每次 push 完之后,把部署目录更新到博客的最新状态,这里我也有点糊涂,不太懂为什么checkout的作用是这个
1 |
|
然后给权限
1 | $ cd blog.git/hooks/ |
其实还有一种办法,即push后,先删除之前的文件,再clone仓库到/var/www/hexo,可以自行尝试,链接在此
配置nginx
1 | $ sudo nginx -t #查看nginx配置路径,宝塔面板安装nginx非下列路径 |
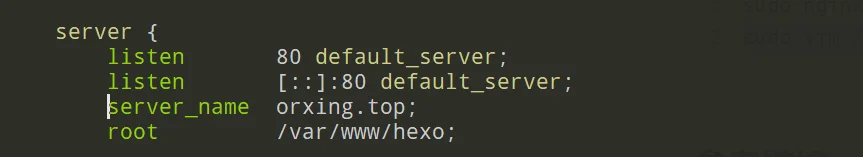
找到server配置块,主要配置listen, server_name, root三个字段。listen是端口,server_name是你的域名orxing.top ,root为博客源文件路径 /var/www/hexo
域名没备案,不允许使用80端口,不能添加server_name,端口可以换为任意端口,如果你的80端口被占,也可以修改为其他端口,自定义端口的填一个listen即可,另一个可以删除

域名备案了,那把域名填上,并且去域名控制台将域名解析到你的服务器ip上

由于阿里云服务器默认没有开启80端口,所以你必须去自行开启,其他端口也是同理
设置好了,重启nginx使配置生效 nginx -s reload
给git用户设置权限
给git用户设置权限,使其不能通过ssh git@123.125.114.144登录,也不能通过su git切换到git用户,
git操作不影响
1 | $ sudo vim /etc/passwd |

